在新电脑继续个人博客的方法
多端撰写博客方法
git pull origin hexo
hexo new " new blog name"
git add .
git commit -m "XX"
git push origin hexo
hexo clean
hexo d -g
新电脑配置最终步骤总结
1.安装git和nodejs
2.安装hexo与文件替换
首先新建一个文件夹,在其中安装hexo:
hexo init
之后把.git,scaffolds,source,themes文件夹,.gitignore,_config.yml文件删掉,替换成你U盘里的文件。
3.配置ssh&git
首先检查本机是否已存在ssh密钥
cd ~/. ssh
如果提示:No such file or directory,则需要自己生成:
ssh-keygen -t rsa -C "邮件地址"
然后连续3次回车,最终会生成一个文件在用户目录下。
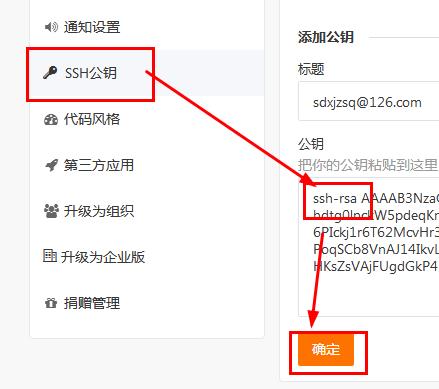
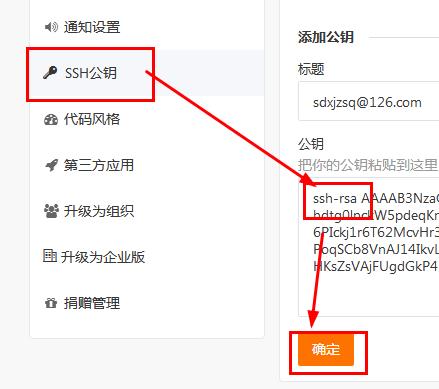
打开用户目录,找到.ssh\id_rsa.pub文件,记事本打开并复制里面的内容,打开你的github(或其他git网站)主页,进入个人设置 -> SSH公钥,然后在下面输入刚刚生成的公钥:

将刚复制的内容粘贴到公钥那里,最后确认即可。
之后测试一下是否成功(依次为gitee、github和coding的测试方法):
ssh -T git@gitee.com
ssh -T git@github.com
ssh -T git@git.coding.net
如果提示Are you sure you want to continue connecting (yes/no)?,输入yes,然后看到Welcome to Gitee.com, xjzsq!说明SSH已配置成功!
然后在bash里输入:
git config --global user.name "xjzsq"
git config --global user.email "sdxjzsq@126.com"
4.与远程库同步
然后把本地仓库关联到远程库:
git remote rm origin
git remote add origin git@git.dev.tencent.com:xjzsq/blog.git
之后与远程库同步文件:
git add .
git commit -m "233"
git pull origin hexo
5.安装hexo和插件
cnpm install
cnpm install hexo-deployer-git --save
cnpm i -S hexo-prism-plugin
这里按照好hexo-prism-plugin后编辑node_modules\hexo-prism-plugin\src\index.js:
将const map的内容扩充为:
const map = {
''': '\'',
'&': '&',
'>': '>',
'<': '<',
'"': '"',
'{': '{',
'}': '}'
};
以解决hexo5.2后大括号显示错误问题
6.修改脚本以解决markdown和mathjax的冲突问题
编辑node_modules\marked\lib\marked.js脚本:
【第一步】将451行的
escape: /^\\([\\`*{}\[\]()# +\-.!_>])/,
替换为
escape: /^\\([`*\[\]()# +\-.!_>])/,
【第二步】将459行的
em: /^\b_((?:[^_]|__)+?)_\b|^\*((?:\*\*|[\s\S])+?)\*(?!\*)/,
替换为
em:/^\*((?:\*\*|[\s\S])+?)\*(?!\*)/,
注意!在新版本中,marked.js已经有更改,现在需要:
- 将536行的
替换为escape: /^\\([!"#$%&'()*+,\-./:;<=>?@\[\]\\^_`{|}~])/,
原理是去掉对escape: /^\\([!"#$%&'()*+,\-./:;<=>?@\[\]^_`{|}~])/,\\的转义,因此将匹配第二个’'的正则表达式\\删掉即可。 - 将549行的
替换为em: /^_([^\s_])_(?!_)|^\*([^\s*<\[])\*(?!\*)|^_([^\s<][\s\S]*?[^\s_])_(?!_|[^\spunctuation])|^_([^\s_<][\s\S]*?[^\s])_(?!_|[^\spunctuation])|^\*([^\s<"][\s\S]*?[^\s\*])\*(?!\*|[^\spunctuation])|^\*([^\s*"<\[][\s\S]*?[^\s])\*(?!\*)/,
原理是去掉对所有em: /^\*([^\s*<\[])\*(?!\*)|^\*([^\s<"][\s\S]*?[^\s\*])\*(?!\*|[^\spunctuation])|^\*([^\s*"<\[][\s\S]*?[^\s])\*(?!\*)/,_(任意字符)_的转义,因此删除所有带有下划线的正则表达式即可满足要求。
好…它版本又更新了… =_=||
- 将1206行的
替换为escape: /^\\([!"#$%&'()*+,\-./:;<=>?@\[\]\\^_`{|}~])/,
原理见上。escape: /^\\([!"#$%&'()*+,\-./:;<=>?@\[\]^_`{|}~])/, - 下划线斜体这里直接进行比较彻底的修改
首先将1229行的:
改为:start: /^(?:(\*(?=[punctuation]))|\*)(?![*\s])|_/, middle: /^\*(?:(?:(?!overlapSkip)(?:[^*]|\\\*)|overlapSkip)|\*(?:(?!overlapSkip)(?:[^*]|\\\*)|overlapSkip)*?\*)+?\*$|^_(?![_\s])(?:(?:(?!overlapSkip)(?:[^_]|\\_)|overlapSkip)|_(?:(?!overlapSkip)(?:[^_]|\\_)|overlapSkip)*?_)+?_$/,
防止匹配开头的下划线,并且让下划线可以在中间匹配。start: /^(?:(\*(?=[punctuation]))|\*)(?![*\s])/, middle: /^\*(?:(?:(?!overlapSkip)(?:[^*]|\\\*)|overlapSkip)|\*(?:(?!overlapSkip)(?:[^*]|\\\*)|overlapSkip)*?\*)+?\*$/,
然后将1290行的:
改为:start: /^_|\*/, middle: /^()\*(?=\S)([\s\S]*?\S)\*(?!\*)|^_(?=\S)([\s\S]*?\S)_(?!_)/,
再然后,将1254行注释掉:start: /^\*/, middle: /^()\*(?=\S)([\s\S]*?\S)\*(?!\*)/,
之后就是把与之相关的函数掉用全部去掉:inline.em.endUnd = edit$1(inline.em.endUnd, 'g').replace(/punctuation/g, inline._punctuation).getRegex();
将959行的
改为:var endReg = match[0] === '*' ? this.rules.inline.em.endAst : this.rules.inline.em.endUnd;
终于修改完了…var endReg = this.rules.inline.em.endAst;
之后…开始快乐的bloging!
历史记录
1.安装git和nodejs
2.安装hexo
3.安装hexo git插件
cnpm install hexo-deployer-git --save
竟然提示错误…
没有办法,只好在其他文件夹运行以上命令行,然后复制过来…
经过好长时间的复制之后…
终于成功了!!!
hexo deploy…
怎么报错了?!!!
Please tell me who you are.
Run
git config --global user.email "you@example.com"
git config --global user.name "Your Name"
to set your account's default identity.
Omit --global to set the identity only in this repository.
fatal: unable to auto-detect email address (got 'Administrator@USER-20171207ND.(none)')
参照这个博客,
设置如下:
git config --global user.name "你的用户名"
git config --global user.email "你的邮箱"
之后再次hexo d
显示登录框了!!!
输入用户名(邮箱)和密码,
成功了的说!!!高兴啊!!!
更新
最近在另一台电脑上配置了一下,按照原方法配置以后,竟然出错了?!!!
bash: /dev/tty: No such device or address
error: failed to execute prompt script (exit code 1)
fatal: could not read Username for 'https://gitee.com': No error
FATAL Something's wrong. Maybe you can find the solution here: http://hexo.io/docs/troubleshooting.html
Error: bash: /dev/tty: No such device or address
error: failed to execute prompt script (exit code 1)
fatal: could not read Username for 'https://gitee.com': No error
at ChildProcess.<anonymous> (H:\blog\node_modules\hexo-util\lib\spawn.js:37:17)
at emitTwo (events.js:126:13)
at ChildProcess.emit (events.js:214:7)
at ChildProcess.cp.emit (H:\blog\node_modules\cross-spawn\lib\enoent.js:40:29)
at maybeClose (internal/child_process.js:925:16)
at Process.ChildProcess._handle.onexit (internal/child_process.js:209:5)
重新建一个…还是不行…好不爽啊…
最后终于通过修改_config.yml文件解决了…
需要将repo修改如下:
repo: https://你的用户名:你的密码@gitee.com/用户名/blog.git
最后那个就是你在gitee上的库。
更新12-30
最近突然发现了
安装hexo git插件
cnpm install hexo-deployer-git --save
出错的原因:文件系统格式错误!
大概会提示下面这些:
× Install fail! Error: EISDIR: illegal operation on a directory, symlink 'Z:\blog\node_modules\_hexo-deployer-git@0.3.1@hexo-deployer-git' -> 'Z:\blog\node_modules\hexo-deployer-git'
Error: EISDIR: illegal operation on a directory, symlink 'Z:\blog\node_modules\_hexo-deployer-git@0.3.1@hexo-deployer-git' -> 'Z:\blog\node_modules\hexo-deployer-git'
npminstall version: 3.2.1
npminstall args: D:\Program Files\nodejs\node.exe C:\Users\zhanshengbo\AppData\Roaming\npm\node_modules\cnpm\node_modules\npminstall\bin\install.js --china --userconfig=C:\Users\zhanshengbo\.cnpmrc --disturl=https://npm.taobao.org/mirrors/node --registry=http://registry.npm.taobao.org hexo-deployer-git --save
不科学啊!!!
是不是因为我的博客文件在U盘上所以不行?
在电脑上创建一个试试?
家里的电脑上没问题啊…
为什么学校机房电脑有问题?
是不是权限问题?
管理员身份运行试试?
无效…
换个地方试试?
我把魔爪伸向了C盘,结果竟然成功了?!!!
什么情况?!!!
在我百思不得其解的情况下,突然看到C的文件系统格式是NTFS,而其他盘的都是FAT32……
网上查了一下区别,原来NTFS更胜一筹!
然而学校的电脑原来安装的是winxp,所以默认的格式都是FAT32,
而win7是为了我学奥赛专门安装的(再次感谢微机老师!),所以只把C盘转成了NTFS。
网上找了一下发现了dos命令:
convert d:/fs:ntfs
上面的命令可以将D盘转成NTFS格式,
可以将d改成其他的盘符。
转完之后,神tm成功了…
无语了……
更新12.31
经过一晚上的研究,终于把hexo搞明白了!
原因是终于解决必须加上/blog/绝对路径的才能正常显示图片的问题啦!
从此以后显示标题图片直接images/xxx.xxx就可以啦!!!
简单了许多!
最重要的是,以后挂上域名也不用担心还会挂上/blog/导致找不到东西的情况啦!
下面简单记录一下:
最重要的东西:
<%- config.root %>
这个是网站根目录网址。
经过调查发现,我用的mic主题的兼容性很差!
必须和作者的使用方式完全一样才能达到效果,不然就会出现各种问题…
首先是所有作者自己写的css和图片地址全部没有加根目录网址(就是上面的那行代码),
后果就是我挂到xjzsq.gitee.io/blog下,结果找图片和css都去了xjzsq.gitee.io/image(css)下去找,
明明在xjzsq.gitee.io/blog/image(css)下,肯定找不到啊!
之后改了一晚上,终于把所有该加根目录的都加上了根目录,累死我了!
不过终于完事了!Good And Nice!
最近又弄了一下gitment评论系统,因为我是在码云上托管的,所以肯定不能用GitHub的issues来当评论系统了
要用gitee的issues,这就很坑了,弄了好久都没弄好…
最近换了一个代码高亮的插件,代码感觉好多了!!!
在此放上链接:GitHub地址
用的是atom-dark风格,别的懒得试了…
update 2018.1.2 + 2018.1.4 + 2018.2.7(转移至coding托管)
参照这个博客和这个博客,终于解决了多端同步的问题,终于不用依赖U盘了!
历程如下:
首先,修改.gitignore文件:
增添如下内容:
/.deploy_git
/public
在blog根目录下执行:
git init
git add . //添加blog目录下所有文件,注意有个`.`(`.gitignore`声明过的文件不包含在内)
git commit -m "first update" //添加更新说明
git branch hexo //新建hexo分支
git checkout hexo //切换到hexo分支上
git remote add origin https://gitee.com/xjzsq/blog.git //将本地与Gitee项目对接
git push origin hexo //push到Gitee项目的hexo分支上
如果是往coding上传,那就改成
git remote add origin https://git.coding.net/xjzsq/blog.git
这样你的github项目中就会多出一个Hexo分支,这个就是用于多终端同步关键的部分。
另一终端完成clone和push更新
此时在另一终端更新博客,只需要将Github的hexo分支clone下来,进行初次的相关配置
git clone -b hexo https://git.coding.net/xjzsq/blog.git //将coding中hexo分支clone到本地
cd blog //切换到刚刚clone的文件夹内
cnpm install //注意,这里一定要切换到刚刚clone的文件夹内执行,安装必要的所需组件,不用再init
//这里还要安装一些插件:
cnpm install hexo-deployer-git --save
git config --global user.name "你的用户名"
git config --global user.email "你的邮箱" //配置账户信息
cnpm i -S hexo-prism-plugin //代码高亮插件
//大概就是这些插件了。
hexo new "new blog name" //开心的blog!
git add . //经测试每次只要更新sorcerer中的文件到Github中即可,因为只是新建了一篇新博客
git commit -m "XX"
git push origin hexo //更新分支
hexo clean
hexo d -g //push更新完分支之后将自己写的博客对接到自己搭的博客网站上,同时同步了Gitee中的master
使用U盘拷贝文件配合git来实现多端更新hexo
但是经过实践发现clone分支太慢了,所以改用用U盘拷贝+git pull的方法来实现。
首先新建一个文件夹,在其中安装hexo:
hexo init
这一步的必要性还不是很清楚,最好这样做…因为我原来没有这样做结果提示:
ERROR Local hexo not found in E:\blog
ERROR Try running: 'npm install hexo --save'
然后GG,之后运行cnpm install也无果,但是新建了一个文件夹hexo init就好了…
之后把.git,scaffolds,source,themes文件夹,.gitignore,_config.yml文件删掉,替换成你U盘里的文件。
之后,配置ssh,为什么要配置这个呢?因为你提交代码肯定要拥有你的github权限才可以,但是直接使用用户名和密码太不安全了,所以我们使用ssh key来解决本地和服务器的连接问题。(这一步转载自小茗同学的博客园,有删改)
cd ~/. ssh #检查本机已存在的ssh密钥
如果提示:No such file or directory 说明你是第一次使用git。
ssh-keygen -t rsa -C "邮件地址"
然后连续3次回车,最终会生成一个文件在用户目录下,打开用户目录,找到.ssh\id_rsa.pub文件,记事本打开并复制里面的内容,打开你的github主页,进入个人设置 -> SSH公钥,然后在下面输入刚刚生成的公钥:

将刚复制的内容粘贴到公钥那里,标题会自动填上你的邮箱,也可以修改,最后点击确认即可,github和coding大同小异。
之后测试一下是否成功:
ssh -T git@gitee.com # 注意邮箱地址不用改
下面分别是github和coding的测试方法:
ssh -T git@github.com
ssh -T git@git.coding.net
如果提示Are you sure you want to continue connecting (yes/no)?,输入yes,然后会看到:
Welcome to Gitee.com, xjzsq!
看到这个信息说明SSH已配置成功!
此时你还需要配置:
$ git config --global user.name "xjzsq"// 你的github用户名,非昵称
$ git config --global user.email "sdxjzsq@126.com"// 填写你的gitee注册邮箱
这里是在提交的时候显示的身份信息,主要用于多人协作写代码的情况,理论上可以随便填…
然后把本地仓库关联到远程库:
git remote rm origin
git remote add origin https://git.coding.net/xjzsq/blog.git
之后与远程库同步文件:
git add .
git commit -m "233"
git pull origin hexo
然后安装一下hexo和插件:
cnpm install
cnpm install hexo-deployer-git --save
cnpm i -S hexo-prism-plugin
最后为解决markdown和mathjax(数学公式)冲突问题编辑node_modules\marked\lib\marked.js脚本:
【第一步】将451行的
escape: /^\\([\\`*{}\[\]()# +\-.!_>])/,
替换为
escape: /^\\([`*\[\]()# +\-.!_>])/,
【第二步】将459行的
em: /^\b_((?:[^_]|__)+?)_\b|^\*((?:\*\*|[\s\S])+?)\*(?!\*)/,
替换为
em:/^\*((?:\*\*|[\s\S])+?)\*(?!\*)/,
之后…开始快乐的bloging!
参考文章:
Sunnie*花儿
小茗同学的博客园
Ricky_Fung的csdn博客
引用内容均有删改。
多端撰写博客!
之后每次更新博客的时候,你只需要输入:
git pull origin hexo
hexo new " new blog name"
git add .
git commit -m "XX"
git push origin hexo
hexo clean
hexo d -g
这便可以方便地多端同步了!
下面放上blog的编写格式吧:
首先,在git bash里面输入
hexo new "博客名"
然后打开source/_post文件夹下的.md
---
title: {{ title }}
date: {{ date }}
tags:
categories:
thumbnail: images/pic01.jpg
---
之后可以写成这样:
---
title: 题目
date: 时间
update: 更新时间
tags: 标签名
categories: 分类
thumbnail: 背景图地址
---
写完以后,git bash输入以下命令
hexo clean
hexo g -d
另外插入图片使用标签插件:(参考hexo官方文档)
{% asset_img xxx.jpg [title]%}
这样就可以插入资源文件夹下的xxx.jpg图片了。
要启用资源文件夹,要修改_config.yml文件的这一行:
post_asset_folder: true
然后在新建文章的时候就会默认生成一个名字和标题一样的文件夹,即资源文件夹。